Power BI ofrece muchas posibilidades para analizar gráficamente casi cualquier tipo de dato. Pero en ocasiones podemos requerir representaciones gráficas específicas que con los visuales estándar no vamos a poder lograr. Por ejemplo, mapas de parcelas, de barrios, catastral, genómico, el de una construcción en curso, anatómico, de un comercio, de un planta de producción, el layout de ubicaciones en un almacén, que va ser el caso que nos ocupa, o cualquier otro que se nos ocurra.
Objetivo
Queremos crear el mapa de un almacén en el que estarán debidamente identificadas las ubicaciones, y éstas serán interactivas. Este mapa podremos usarlo para de un vistazo:
- Localizar productos en las diferentes ubicaciones y su disponibilidad actual (podría ser en tiempo real con una conexión DirectQuery)
- Hacer un análisis ABC, basado en rotaciones de productos, para decidir si las ubicaciones actuales de los mismos es la óptima o si requiere ser reestructurado.
- Analizar roturas de stock
- Analizar rentabilidades
Y más… Mi idea es crear una serie de artículos que cubran varias de estas posibilidades. En este primero comenzaré mostrando cómo crear mapas y convertirlos en elemento enlazado a datos y mostrar el inventario actual de cada producto y sus ubicaciones, dinámicamente.
Dibujar el mapa (si no lo tenemos)
Power BI no contiene ningún visual estándar que permita el uso de mapas personalizados y nos vemos obligados a utilizar un Custom Visual, en concreto “Synoptic Panel by OKViz“. Este visual usa archivos del tipo SVG (imágenes vectoriales) para representar los mapas y el primer “problema” reside en cómo crear este tipo de archivo.
Comenzaremos creando el mapa imagen, si no disponemos del mismo, y éste debe ser una imagen, en la medida de lo posible relativamente plana, sencilla y con áreas bien delimitadas: Un croquis avanzado.
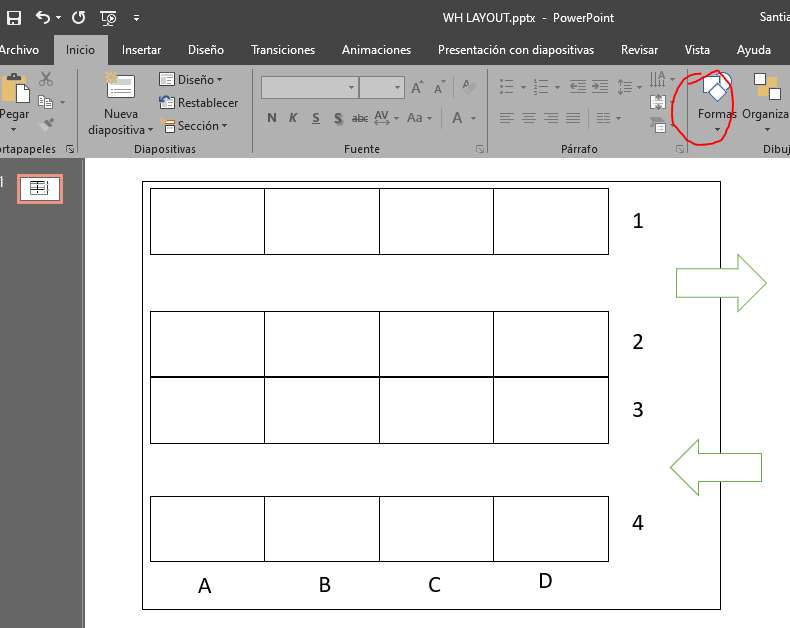
Para el ejemplo he usado Powerpoint para dibujar el plano de nuestro almacén con las “formas” que ofrece.

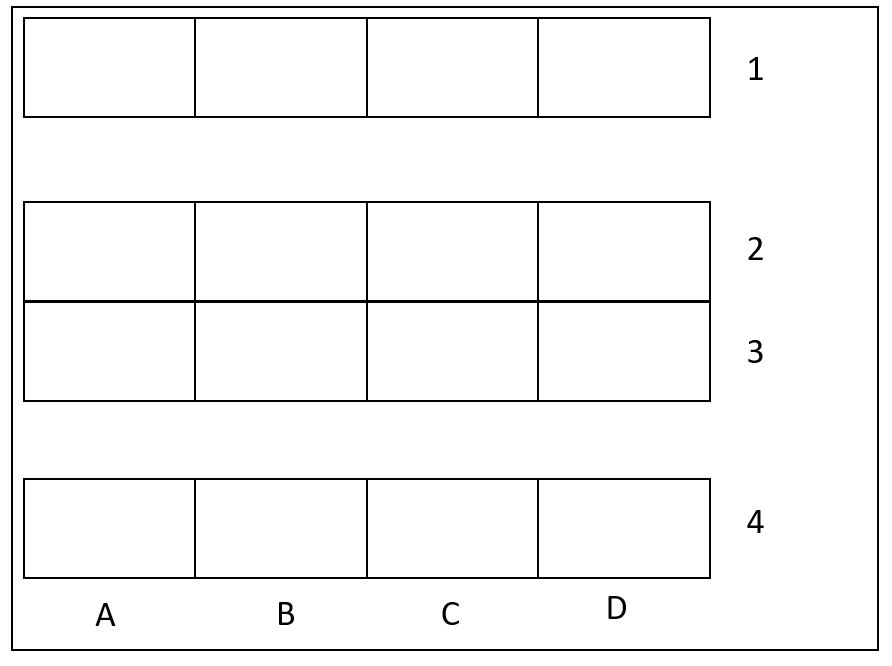
La imagen la guardaré como jpg. Tan fácil como abrir la herramienta “recortes” de windows, recortar y guardar el recorte. Este mismo, por si quieres hacer pruebas con el mismo:

Crear las áreas “calientes” en el mapa y generar el SVG
okVIZ, el desarrollador del Visual, nos pone fácil el proceso y en la siguiente dirección podremos hacer que la anterior imagen se convierta en el archivo SVG que requerimos:
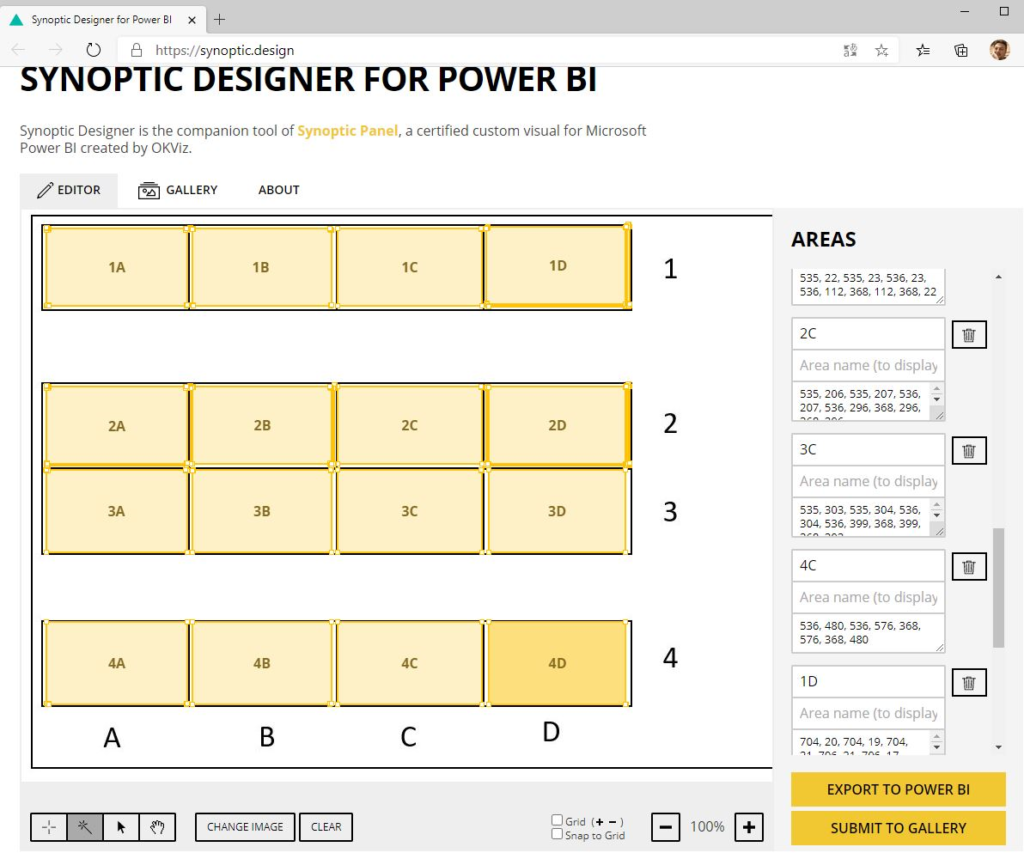
Synoptic Designer for Power BI
Arrastramos el archivo jpg en el editor y clickamos en cada una de las superficies correspondientes a ubicaciones y les asignamos un nombre. La nomenclatura que vamos a utilizar es similar a la usada por ikea, pero simplificando, número pasillo+código de sección:

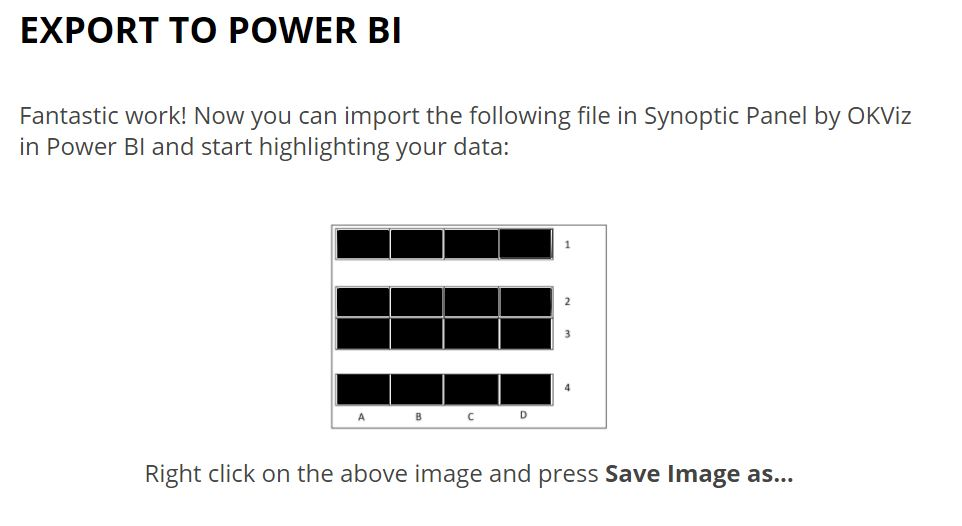
Al finalizar hemos de exportar el resultado, lo que nos permite descargar el archivo svg (botón “EXPORT TO POWER BI”):

Descargamos el SVG y podemos ir a Power BI.
El Visual Synoptic Panel
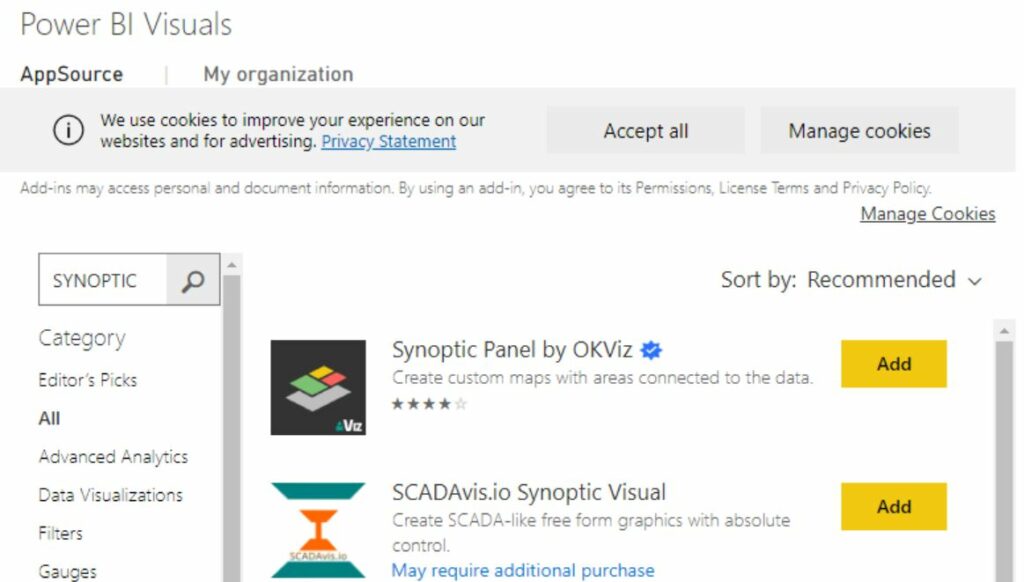
Creamos nuestro pbix y agregamos un custom visual del AppSource:

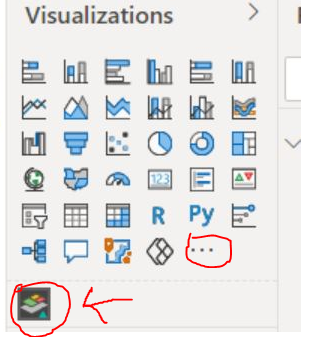
Tras añadirlo aparecerá un nuevo icono:

Los datos de origen
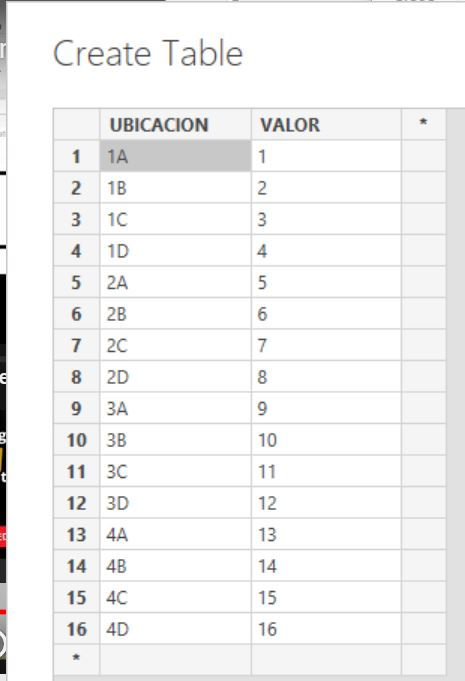
Las ubicaciones las he introducido en una tabla de Power BI manualmente, pero podrían estar en cualquier origen:

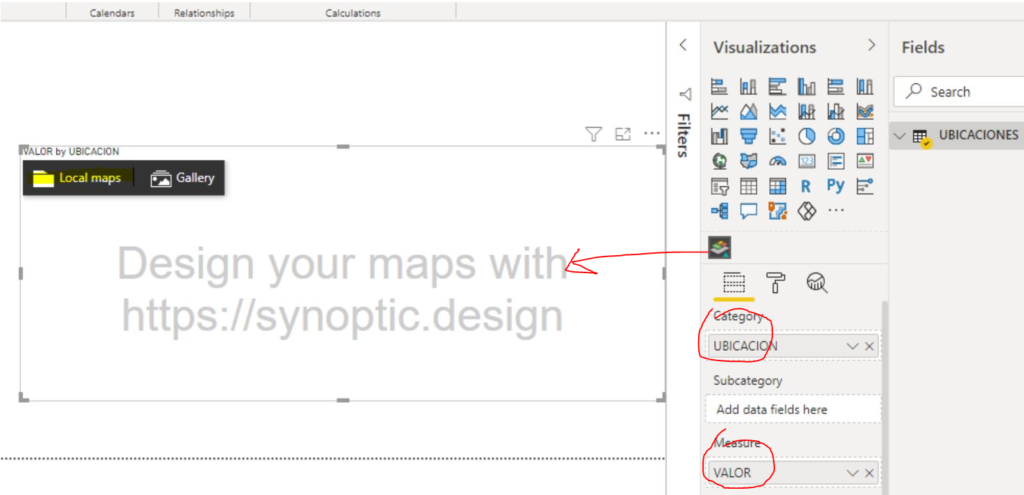
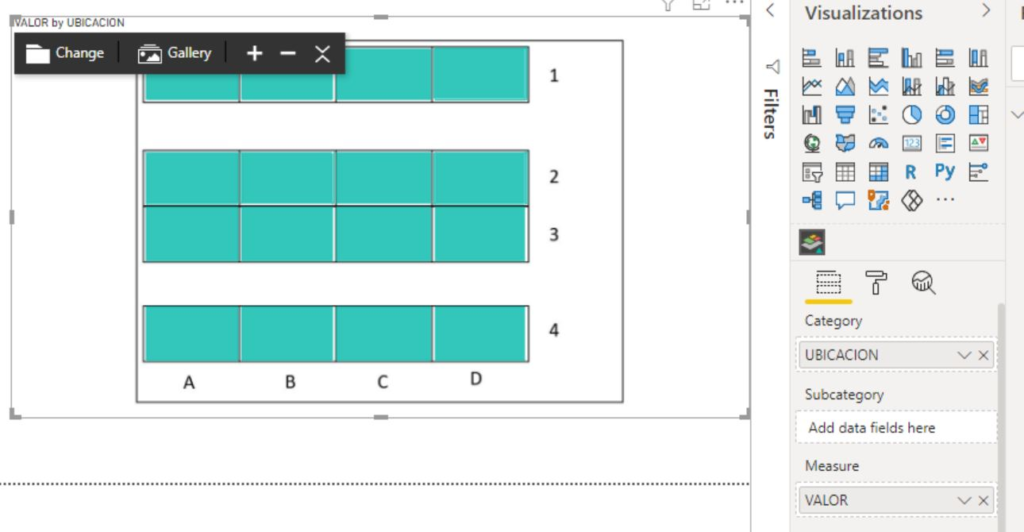
Sólo nos interesa la columna “UBICACION”. La columna “Valor” no tiene ninguna otra utilidad más que hacer pruebas con valores numéricos, así que puedes ignorarla o darle cualquier otro uso que se ocurra. Yo la usaré ahora a efectos didácticos. Dibujo el visual y arrastro las columnas como puedes ver.

Pulsando el botón “Load maps” puedes cargar el SVG y podrás comprobar si ha hecho correctamente las asociaciones UBICACION y valor:

Con los datos actuales no hay mucho que hacer pero nos permitirá explorar alguna de las propiedades más relevantes del Visual, como:
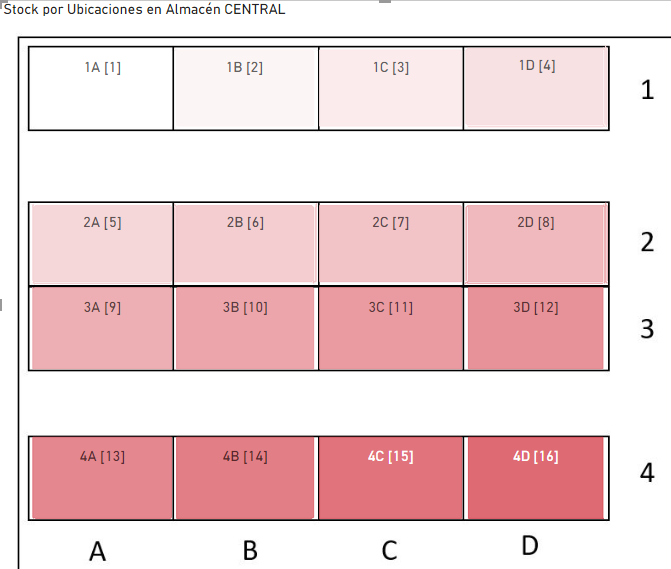
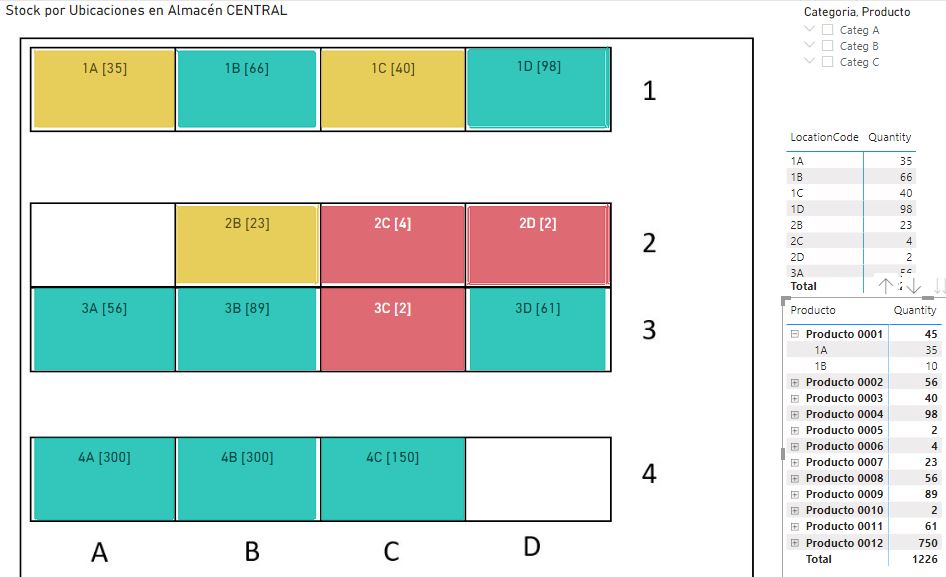
Data colors->Saturate (on) que crea un mapa de “temperatura” para la measure elegida, o Data labels para mostrar nombre de ubicación (Category) y valor (Measure) en cada área del mapa:

Productos e Inventario por Ubicaciones
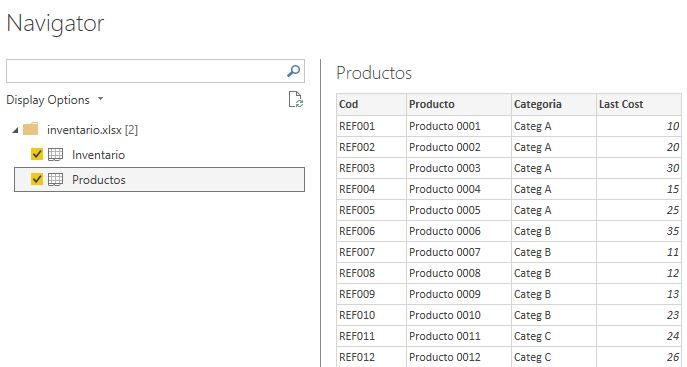
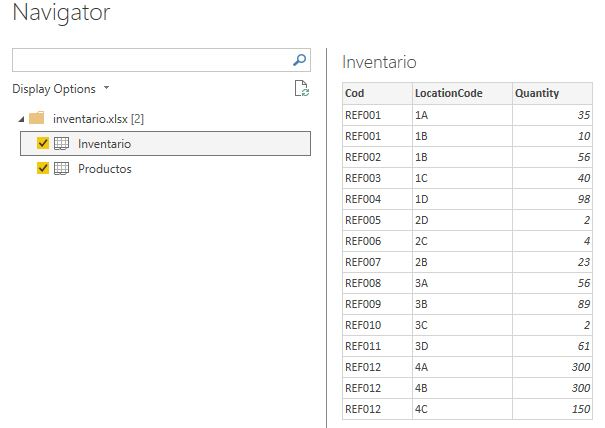
Vamos a cargar un listado de productos agrupado por categorías y su inventario por ubicaciones. Para el ejemplo está en una libro de excel, pero podría ser una conexión DirectQuery con una base de datos lo que permitiría tener una conexión en vivo con las datos actualizados en un ERP:


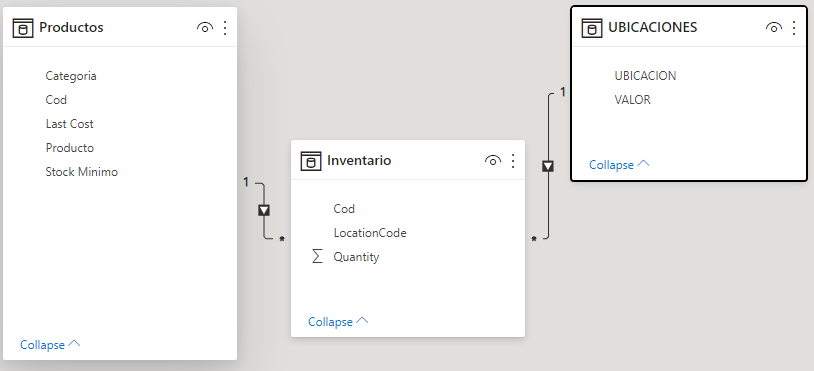
Lo cargamos en el modelo y creamos las relaciones correspondientes:

Esto nos va a permitir sacar más jugo a nuestro mapa. Reemplacemos la measure “Valor” por la “Quantity” (cantidad de la tabla inventario).
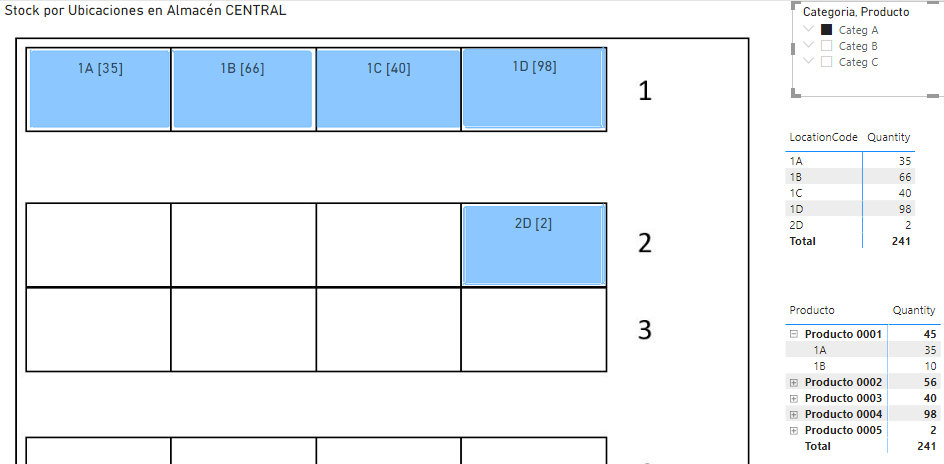
Si añadimos un slicer de categorías->productos, podremos localizar rápidamente dónde se ubican los productos y la cantidad disponible para los mismos:

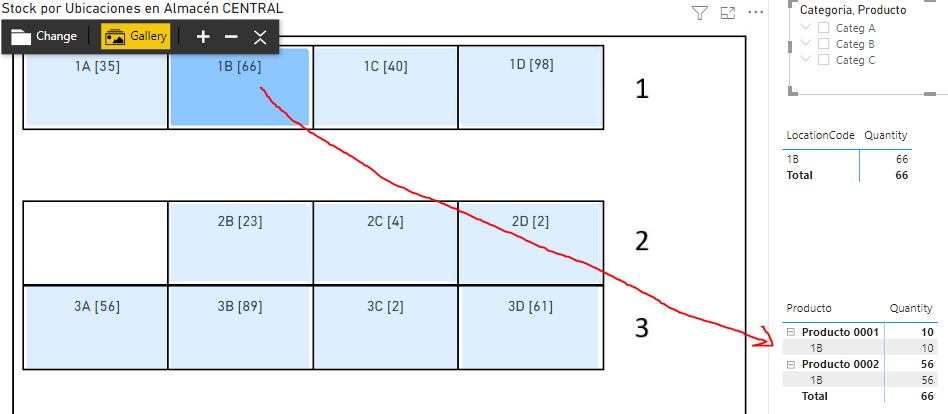
O podemos mostrar los productos en una ubicación concreta pulsando sobre el mapa:

Hemos logrado crear un sistema de control de inventario muy visual, sencillo pero muy efectivo. De hecho, resulta sorprendente que con tan poca información de partida podamos obtener tanto resultado de provecho.
En la siguiente entrega ampliaremos las posibilidades añadiendo movimientos de almacén.
Hasta entonces, espero que te haya sido de utilidad.

Apasionado de las tecnologías de análisis de datos y Business Intelligence, y con larga experiencia en el uso de las mismas en empresas de todos los sectores, tamaños, y proyectos de diversa complejidad, en los cuales disfruto creando, planteando y desarrollando soluciones.
Tengo una curiosidad insaciable y demasiadas aficiones, entre ellas tocar el bajo con mi grupo.


Buenas Santiago,
Se que el post es bastante antiguo pero me gustaría saber si con esta herramienta somos capaces de pintar de alguna forma cada recuadro si es de determinada categoría, es decir, categ A de azul, categ B de verde y categ C de rojo, por ejemplo.
Si esto no fuera posible, sabes de alguna herramienta que pudiera ayudar?
Estoy tratando de replicar un almacén para contenedores y quiero que todos los contenedores para un mismo cliente se pinten del mismo color.
Un saludo y gracias de antemano.
Hola Ricardo,
si agregas datos al campo “Category” automáticamente asignará un color a cada una de ellas (propiedad “data colors”) y activando la opción “Use category colors”. Pero no he visto la opción de asociar el color dinámicamente con, por ejemplo, un medida DAX. Esperemos que aparezca como futura mejora. Gracias!
Excelente informacion, existe alguna forma de asignar ubicaciones automaticas a productor segun criterios particulares.
Hola y muchas gracias, Jesús. No sé si te refieres a proponer ubicaciones y asignarlas a productos. La primera parte (proponer) la puedes elaborar en Power BI (la parte analítica). La parte de asignarlas me temo que no (desde Power BI no puedes escribir directamente, aunque puedes incrustar una PowerApp que lo haga o que lance un Flow de power automate).
La ubicación es una información que suelen tener los ERP, ubicaciones predeterminadas para los productos, variantes… y a partir de la misma , en las recepciones de materiales se asigna ubicación, por defecto la predeterminada, pero pudiendo asociar otras u otras diferentes, de acuerdo a tu análisis.
Una consulta, para un almacen de 1500 ubicaciones, considero que no seria muy amigable visualmente. Asi que la consulta es: Para que cantidad de ubicaciones considera que seria el maximo para utilzarse? o estoy equivocado con mi consideración?
Hola Jean,
a priori 1500 ubicaciones sí parece mucho detalle para reflejar en un mapa. Pero no creo que exista una regla para dar una cifra de cuántas ubicaciones es adecuado mostrar. Yo, creo que lo máximo con lo que he trabajado han sido unos 400 asientos del mapa de congreso de diputados y era muy manejable y fluido.
En la práctica es posible mostrar un número mucho mayor, como un estadio y los mapas permiten hacer zoom para llegar al detalle.
Pero quizá pensaría en un “divide y vencerás”. Estos mapas permiten ser cargados dinámicamente de forma muy fluida, pudiendo dividir el almacén en áreas o plantas. En la documentación de ok viz detallan cómo:
https://okviz.com/blog/introducing-synoptic-panel-v1-4/?msclkid=3b2517d4cfdb11ec837228fa94b5f48f
Un saludo
excelente, quiero consultarte algo!!